ui5 나 fiori 를 사용하다보면 바인딩이라는 개념을 알게 된다
바인딩(binding)을 사용하여 model 의 데이터를 component 에 뿌리거나 component 에서 입력받은 데이터를 model 에 바로 넣거나 한다.
바인딩(binding)을 하는 방법은 Input Component 를 예로 들어보면
xml 의 경우
<Input
value="{I18N>/ACCOUNT}"
description="PC"
width="100px"
fieldWidth="60%" />javascript 의 경우
new sap.m.Input({
value: "{I18N>/ACCOUNT}"
description: "PC"
width: "100px"
fieldWidth: "60%"
});value 에 입력한 방식이 binding 을 사용한 것이다.
'>' 이 표시 앞에 I18N 이 선언되어있는 model, '/' 이 표시 다음 ACCOUNT 가 Component 와 연결할 field 이다.
( ※ model 명이 없는 경우는 {/ACCOUNT} 이렇게 사용하면 된다. )
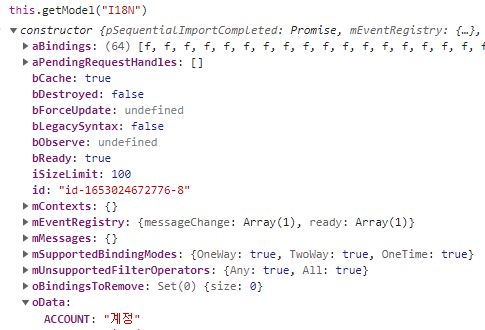
선언되어 있는 모델을 보면 아래와 같다

즉, I18N 이라는 Model 에 oData 아래에 있는 ACCOUNT 라는 field 의 값을 불러오고 수정할 수 있게 되는 것이다.
각종 Component 의 입력값을 바꿀때 setValue, setText 등의 method 를 사용하는 것이 아니라 바인딩(binding)되어 있는 model 의 field 에 값을 변경하여 더 깔끔하고 정확하고 확실하게 사용할 수 있다.
'일하딩 > UI5-Fiori' 카테고리의 다른 글
| [CDS] UI5 에서 사용하는 CDS 공부 사이트 (0) | 2022.05.20 |
|---|---|
| [SAP Fiori] How to add Transaction in Fiori (1) | 2020.07.15 |
| [SAP Fiori] How to add UI5 App in Fiori LaunchPad (0) | 2020.07.14 |
| [SAP Fiori] Firoi Launch Pad 설정 (0) | 2020.07.09 |
| [SAP UI5] Team Provider, 소스 올리기. (0) | 2020.07.06 |



댓글